Optimizare wordpress
WordPress este o bombonică de program. E atât de dulce că poți face cam ce vrei cu el. Cu puțină ingeniozitate și talent, toate fanteziile tale în materie de webdesign pot deveni realitate.
Și pe deasupra mai este și foarte intuitiv.
Este tot ceea ce-ți poți dori.
Singurul cusur pe care în are este că se mișcă al naibii de încet! Dar atât de încet că zici că-i luat din filme.
Asta nu poate fi bine.
Într-o lume în care Google anunță că ia în considerare viteza de încarcare a unui site pentru calcularea clasametelor iar Amazon spune că pentru fiecare 100 de milisecunde în plus la încarcare, pierde 1% din vânzări…
ASCULȚI CU ATENȚIE ȘI BAGI LA CAP.
Nu e greu de înțeles de ce. În 2004 când a fost inventat, WordPress avea câteva sute de linii de cod. Simplu și elegant. Fast forward în 2013, numai WP-ul are câteva zeci de mii, la care mai adaugi pluginurile și tema. Toate astea trebuiesc executate la fiecare pagină pe care o încarci.
Ei, imaginează-ți asta pe un server shared, cu câteva zeci sau sute de vizitatori simultan pe site.
Mâzgă…
Așadar, ce-i de făcut?
O să înșir acum toate lucrurile pe care le-am făcut eu ca să măresc puțin viteza. Fiecare punct ajută.
Renunță la toate pluginurile de care nu ai cu adevărat nevoie
Foarte probabil te-ai lăsat sedus de ideea de a folosi pluginuri pentru a rezolva orice chestie și acum ai vre-o 15-20 instalate. Mai trebuie să spun că nu e bine?
ATENȚIE! Când nu mai folosești un plugin, șterge-l cu totul de pe server, nu-l lăsa dezactivat. Chiar și dezactivat, WP tot o să caute să-l citească să vadă ce-i cu el, pierzând și cu asta câteva milisecunde.
Dacă totuși nu poți să renunți la un plugin pentru că ai absolut nevoie treaba aia pe care știe el să o facă, mai este si posibil să aibă diferite combinații de setări cu care să afecteze diferit performanța. Caută să-l setezi în așa fel încât să facă mai puține calluri către baza de date, să folosească mai puține style sheet-uri, să nu se încarce pe fiecare pagină etc.
Uite un caz concret. Contact Form 7 este un super plugin pentru ceea ce numele-i sugerează. Dar e prost într-un sens: își încarcă stylesheet-ul și scriptul pe fiecare pagină, post sau categorie a site-ului, deși formularul este activ pe o singură pagină. Și asta mai pune câteva milisecunde în plus la încărcare. Se poate rezolva ușor adăugând o funcție pe undeva, dar asta e doar un exemplu de cum un plugin strică mai mult decât ajută.
O șmecherie este să folosești pluginul P3 (Plugin Performance Profiler) al celor de la GoDaddy ca să vezi exact câte calluri către baza de date ai și ce impact are fiecare plugin asupra performanței. Pe urmă, în baza datelor, poți să hotărăști mai ușor dacă merită să ții un plugin sau să-l tai. Așa am ajuns eu, de exemplu, la concluzia că Jetpack este un cur.
Optimizează-ți tema
Și aici este multe de spus, dar n-o s-o lălăiesc.
Ideea e că trebuie să iei fiecare fișier al temei (header.php, footer.php, archive.php etc) și să elimini pe cât posibil call-urile inutile către baza de date. Sunt foarte multe informații pe care temele le preiau din baza de date deși ele pot fi foarte ușor scrise direct în codul temei.
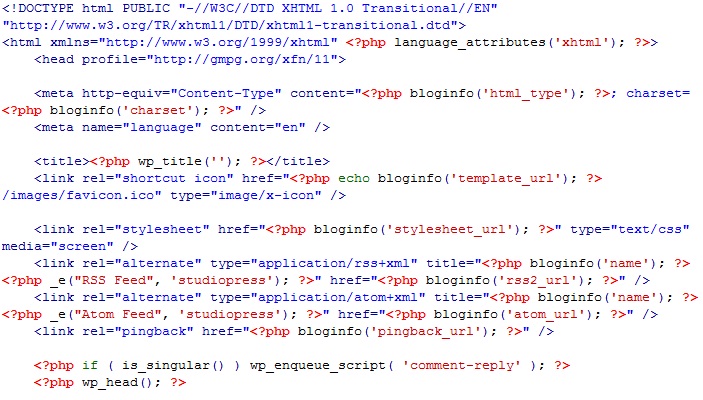
Uite, în imaginea de mai jos în care e un printscreen al codului din header.php, tot ce vezi cu roșu, php și ce-o mai fi, sunt solicitări din baza de date, dar nu toate sunt necesare. Din exemplul ăsta se poate foarte ușor renunța la vre-o 6 dintre ele.
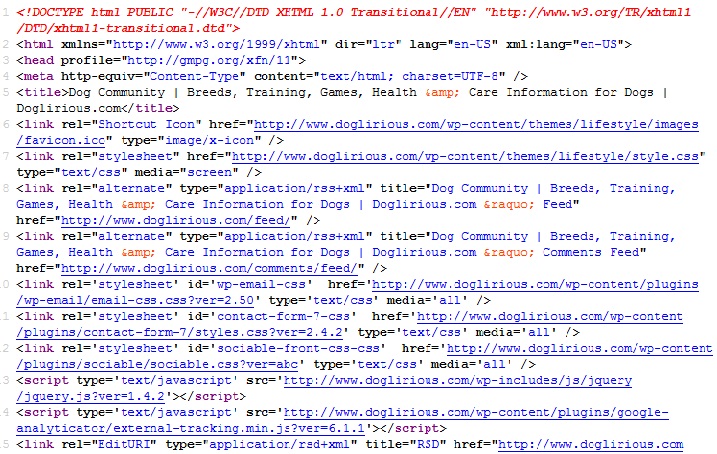
În continuare găsești un printscreen așa cum apare în momentul în care încarci pagina (e de la un alt site, pentru că mi-a fost lene să fac modificări doar de dragul unui exemplu). Așa cum vezi, tot ce era mai sus cu roșu este acum cod obișnuit. Cum ziceam, poți lua multe din codurile alea și să le scrii direct în header.php. La fel și în celelalte fișiere ale temei. Subiectul merită dezvoltat, dar nu acum.
Scrie direct în fișierele temei funcțiile de care ai nevoie
Pe cât posibil, încearcă să scrii codurile direct în fișierele temei ca să eviți un plugin. De exemplu, butoanele social media pot fi foarte ușor incluse în temă.
Eu mai fac aceeași chestie pentru a băga AdSense în articole.
Optimizează baza de date
Dacă ai blogul de mai multă vreme, foarte probabil ca baza de date să fie plină de păduchi. Asta pentru că de fiecare dată când revizuiești un post, WordPress salvează o copie a articolului înainte de schimbări. Ei, dacă ai tot corectat diverse chestii prin articole, nu m-ar surprinde dacă ai avea posturi cu peste 20 de copii de rezervă.
Sunt pluginuri care fac treaba asta. WP-Optimize face treabă foarte bună. După optimizare, la unul din site-uri dimenziunea bazei de date mi-a scăzut cu vre-o 60%. Nu-i rău.
Folosește mai puține thumbnailuri
Când uploadezi o imagine, WP o ia și crează niște thumbnailuiri la niște dimensiuni specificate (de tine prin setările blogului, sau de temă, așa cum a gândit-o designerul). De regulă sunt vre-o 3 dimensiuni, dar dacă ți-ai băgat la un moment dat degetele, e posibil să fie mai multe.
Chestia asta poate să pună mai multe probleme:
Prima: Dacă nu folosești Wp SmushIt, fiecare din imaginile astea mici rămâne neoptimizată și foarte curând, în funcție de câte imagini postezi și cât de frecvent, te trezești că nu prea mai ai spațiu pe server.
A doua: Generarea thumbnailurilor mănâncă resursele serverului. Dacă ai mai multe imagini, o să constați că îți ia destul de mult ca să publici un articol. Dacă mai folosești și WP-SmushIt, e și mai rău pentru că fiecare imagine trebuie trimisă spre Yahoo, procesată și apoi salvată înapoi la tine pe server.
A treia: Dacă schimbi tema și cea nouă are alte dimensiuni pentru thumbnailuri, atunci alea vechi rămân nefolosite să-ți ocupe spațiu pe server. În afara de spațiu, numărul foarte mare de fișiere poate fi o problemă. La un moment dat, pe un server pe care țin vre-o 5-6 site-uri, m-am trezit că aveam 55.000 fișiere și că primeam atenționări de la host. Asta se poate rezolva cu pluginul Regenerate thumbnails la care-i faci hack-ul asta.
Folosește caching
Dacă este să faci un singur lucru pentru a-ți optimiza site-ul, atunci fă asta! Instalează-ți WP Super Cache. Activează-l, pune-l să funcțioeze cu mod_rewrite și apoi dă preload la toate paginile. O să facă o copie HTML statică pentru fiecare pagină a site-ului tău, iar când cineva va încărca o pagină, nu va mai fi nevoie să pornească tot WordPress-ul. Totul se va încărca într-o fracțiune de secundă.
În funcție de cât de frecvent postezi pe site, poți să-ți setezi exact intervalele la care să refacă acele copii ale paginilor.
Apoi, instalează și DB Cache Reloaded Fix, care va păstra în cache toate call-urile frecvente către baza de date, fără să mai fie nevoie să o citească.
Minimizează tot
Instalează WP Minify care o să aibă grijă să micșoreze și să combine toate fișierele CSS, HTML și scripturile site-ului.
Optimizează imaginile
Înainte de a uploada imaginile, e bine să le prelucrezi înainte. De exemplu, dacă coloana articolului are 550 pixeli, nu are rost să uploadezi o imagine mai mare de atât. Eu, de exemplu nu am făcut asta pentru articolul ăsta pentru nu am acum la dispoziție decât Paint, iar imaginile de mai sus au ve-o 700 de pixeli.
Poți să umblii și la calitate. E posibil ca pentru o diminuare aproape insesizabilă a calității, să scadă dimensiunea fișierului la jumătate.
Poți să folosești și WP SmushIt, care știe să elimine niște date meta de la fiecare imagine. Dezavantajul este că face upload-ul mult mai greoi. Poți totuși să-l dezactivezi și să-l utilizezi doar o dată pe lună sau când ai chef, optimizând toate imaginile de-o dată.
CDN-uri
Dacă targetul tău este România, acest punct nu prea se aplică pentru că, în primul rând, nu avem CDN-uri în țară. Asta nu pentru că suntem o țară bananieră, ci pentru că pur și simplu broadbandul e destul de răspândit pe la noi și nu și-ar găsi prea mulți clienți.
Totuși, dacă ai un target internațional, fie că îți găzduiești site-ul în țară sau prin altă părți, ideal este să apelezi la un astfel de serviciu. Poți să te interesezi de CloudFlare, care este gratuit. Surprinzător pentru o chestie moca, este un serviciu foarte reușit.
Dacă totuși cauți ceva mai pro, poți să te orientezi spre maxCDN sau altele. Tarifele sunt acceptabile.
WordPress Photon
În Jetpack 2 au introdus ăștia o funcție prin care poți să-ți găzduiești imaginile pe CDN-ul lor. Adică, utilizatorul încarcă HTML-ul site-ului de pe serverul tău, dar imaginile le încarcă din rețeaua lor super rapidă.
Nu știu cât de util e în România, dar este totuși vorba de un CDN moca. Și poate să funcționeze simultan cu CloudFlare.
Amazon S3
Pomenesc acum de Amazon S3 pentru că m-am gândit lung de tot cum să fac o chestie similară cu Photon, înainte să apară Photon. Cei de la Amazon îți dau moca și, după o anumită limită, foarte ieftin spațiu pe serverele lor și teoretic, ai putea să îl folosești ca să-ți stochezi imainile de pe site. E puțin întortocheat, dar sunt pluginuri care să te ajute. Cum Amazon are super infrastructura în spate, ar trebui ca site-ul să ți se încarce blitz!
Eu n-am apucat totuși s-o fac. Am testat sistemul, dar n-am avut timp să mă asigur că pot să-l montez fără erori.
Folosește Google PageSpeed Insights
Google a pus la punct o unealtă foarte deșteaptă cu care poți să iei și să analizezi paginile site-ului tău și să vezi exact ce anume mai ai de făcut ca să le optimizezi. Cu cât ai un scor mai mare, cu atât mai bine.
E frumos faptul că fiind o unealtă oficială a Google, dacă obții un scor ok, poți să stai liniștit că din punct de vedere al performanței, site-ul tău stă bine.